Purpose
Developing a strong brand identity is integral for the ASUW. A great brand identity builds trust, conveys stability, and helps project our values to our audience. By building this guideline, we hope to build a scalable, reusable, recognizable, and flexible brand identity that aligns with our communication goals.
Use of the ASUW logo and brand guidelines are limited to entities and programs directly sponsored by ASUW and otherwise require approval from the ASUW Office of Communications (asuwbdcm@uw.edu) prior to use.
Communication Goals
Our brand identity was created with three communication goals in mind based on the feedback we received from ASUW employees and the students on campus. Always be mindful of these communication goals when creating new assets around our brand.
Student-orientated
We are an organization for students, by students.
Community
This is about everyone; no one is excluded.
Leadership
We are here to lead initiatives and take action.
Logo
Process

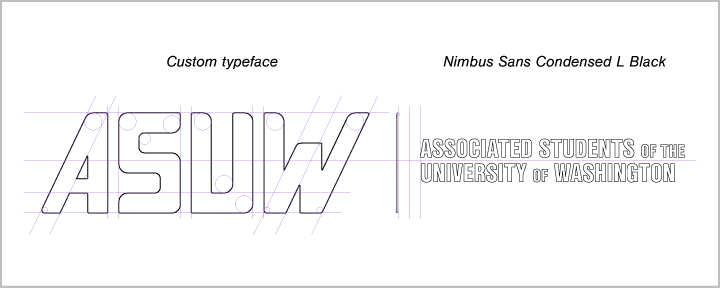
The ASUW logo is a modern yet professional logo that is made to look great on all mediums. It was specifically designed with iterative feedback of various student groups in order to best represent the ASUW. Its orientation, color, and composition should remain as indicated in this document.
Full Logo (Lettermark + Wordmark)

The Full Logo is intended to be used on items where both the lettermark and the wordmark will be legible. Official documents should also use the Full Logo. Use cases include large table banners, Facebook cover photos, and business cards.
Lettermark Logo

The Lettermark Logo is intended to be used on items where the logo will appear small relative to the item size. Use cases include poster footers, Facebook profile pictures, and watermarks.
Logo Variations
Aside from the primarily black on white, we allow different color schemes depending on the context. For items with a black or dark colored background, use the white logo. For items with a white background, either use the UW purple or the black logo. Additionally, adding an outer glow to add contrast between the background and manipulating the opacity of a monochrome logo to help it blend to the background is allowed.
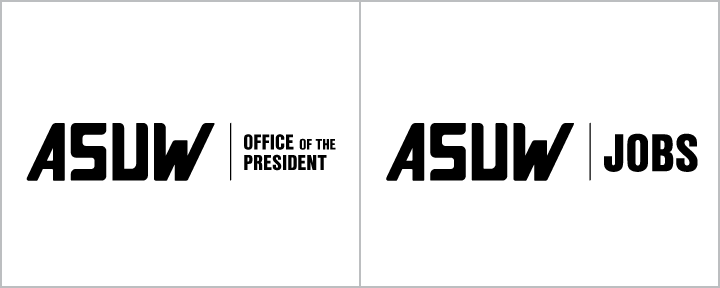
Creating New Logos

Our logos are meant to work in a system. When creating new logos for the ASUW, replace the “Associated Students of the University of Washington” with the name of the new office/organization while keeping the lettermark and vertical line on the left-hand side.

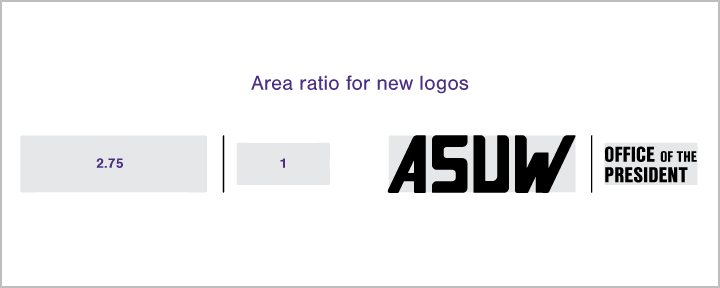
As a general guideline, keep the ratio of ASUW lettermark to wordmark at 2.75:1. This keeps a consistent balance among all ASUW-related logos.
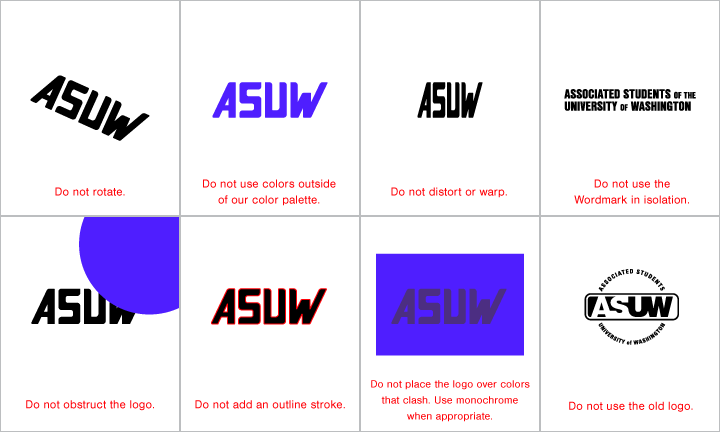
Logo Restrictions

When using the ASUW logo, make sure that you are not interfering with the restrictions as indicated above. Only use the logo provided in the ASUW Brand Folder.
Typography
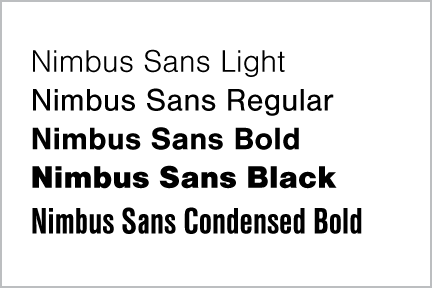
Font Choice

The Nimbus Sans Font Family is our preferred typeface. For headers and sub-headers, use Nimbus Sans Bold/Black/Condensed Bold. For body and all other copy, use Nimbus Sans Light/Regular.
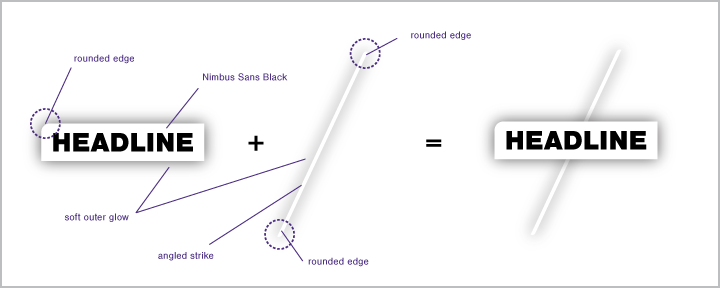
Styled Headline

Our Styled Headline was made for bold headlines within design assets. The Styled Headline holds the highest hierarchy within the composition and should only be used for the most important headline. Use cases include capturing a significant word from a student quote. Only one word should be inside a Styled Headline and stacking them is prohibited.

The Styled Headline can be used in a variety of colors as long as it is in our color palette. While the text color and the box that surrounds it can have different colors, always keep the angled strike behind it white (#FFFFFF).
Color

The UW brand is the basis of our color palette. Keep the usage of colors simple and avoid using colors outside of our color palette.
Imagery
General Guideline

Images used in our assets should represent students at the UW or display a specific location within the UW campus. Always makes sure that you have the permission to use the image.
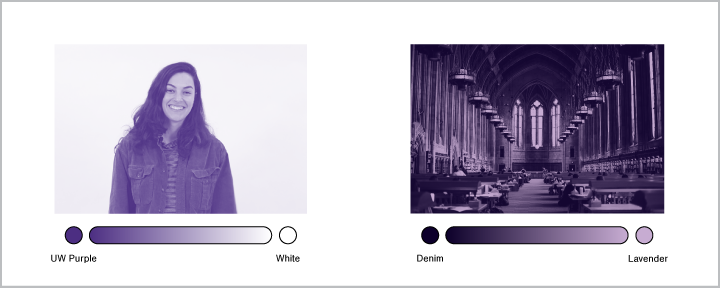
Stylized Images

As an option, image can be stylized with a gradient map using tools like Photoshop. The colors used for the gradient map should always use our color palette.
Graphical Elements
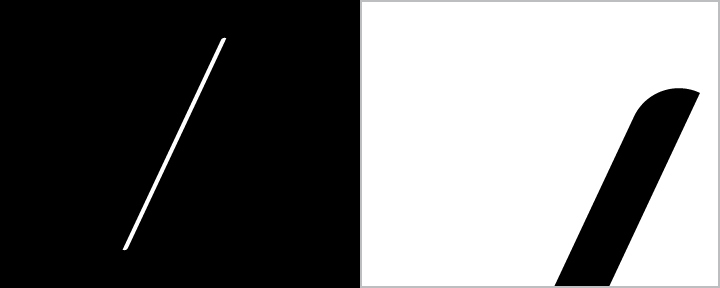
The Strike

The Strike is our signature graphical element that can be used in a variety of context. It’s based off of the 27 degree angle and curvature based off of the ASUW logo. Use the Strike behind the styled headline, expand it to bleed it off the composition, and/or offset it on the side. See examples in the “Example Usage” section below.
Angled Overlay

The Angled Overlay is an element based off of the same 27 degree angle used in the strike. It can be used on top of images, portraits, and/or background colors. Always make sure that it doesn’t completely obstruct the element behind it. The example above uses a 40% opacity of UW Purple.
Gradient Overlay

The Gradient Overlay is a subtle gradient that can be used on top of images, portraits, and/or background colors. Always make sure that it doesn’t obstruct the element behind it. The example above uses a gradient from the UW Purple to a 0% opacity White color. There is also a multiply transparency effect applied to the Gradient Overlay to help put the focus on the subject.
Example Usage

Facebook banner for the Office of the President Page. Uses a large, offset Strike in combination of the Gradient Overlay.

ASUW Campaign from March, 2018. Uses Styled Headline with Gradient Overlay.

ASUW Campaign March, 2018. Uses Styled Headline with Gradient Overlay.

EAC’s Best Practices Poster. Uses Lettermark Logo to prioritize readability.

Email Footer. Uses Full Logo for professional communication.
Any Questions?
Please remember that this brand guideline is meant to point you in the right direction, not impose unnecessary restrictions upon your creativity. Nevertheless, it is important that we ensure a consistent and appropriate brand for the ASUW. If you have any questions as you help craft our brand, please contact the ASUW Communications Director at asuwbdcm@uw.edu.
